Wer kennt ihn nicht, den Floating Action Button aus Google’s Material Design?
Der typischerweise kreisrunde Button löst eine zentrale Funktion der Anwendung aus und schwebt fixiert, meist unten rechts, vor dem eigentlichen Interface.
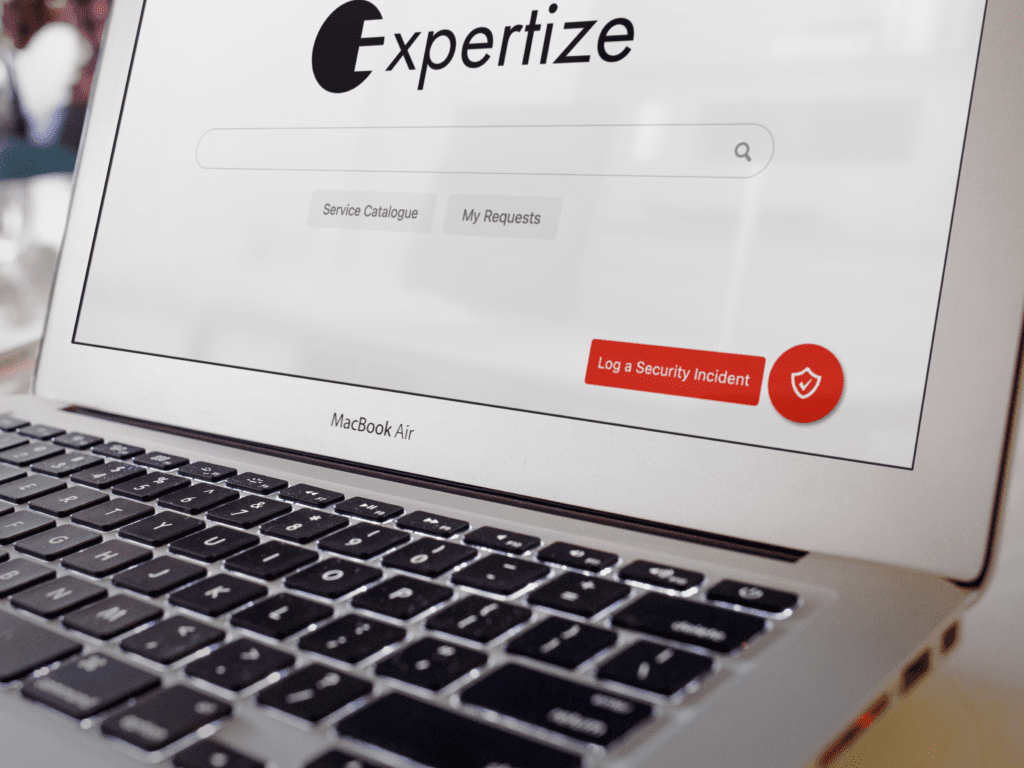
Wer diese Möglichkeit in seinem 4me-Self-Service-Interface nutzen möchte, findet in diesem Artikel den passenden Code. Wir verwenden ihn dafür, wichtige Aktionen des Endusers, abgegrenzt von der Hauptnavigation, zu ermöglichen: einen speziellen Service anfordern, einen bestimmten Knowledge-Artikel öffnen, etc.
Hier ist ein funktionierendes Beispiel dafür, CSS & HTML-only. Los geht’s: kopieren & einfügen!
CSS
*{padding:0;margin:0;}
body{
font-family:Verdana, Geneva, sans-serif;
font-size:18px;
background-color:white;
}
.label-container{
position:fixed;
bottom:48px;
right:105px;
display:table;
visibility: hidden;
border-color: black;
}
.label-text{
color:#FFF;
background:rgba(0,0,0,1);
display:table-cell;
vertical-align:middle;
padding:10px;
border-radius:3px;
}
.label-arrow{
display:table-cell;
vertical-align:middle;
color:#333;
opacity:0.5;
}
.float{
position:fixed;
width:60px;
height:60px;
bottom:40px;
right:40px;
background-color:#000;
color:#FFF;
border-radius:50px;
text-align:center;
box-shadow: 2px 2px 3px #999;
}
.my-float{
margin-top:50px;
}
i.ii.icon-plus {
-moz-osx-font-smoothing: grayscale;
color: #fff;
cursor: pointer;
display: inline-block;
font-family: itrp-icons;
font-feature-settings: normal;
font-kerning: auto;
font-language-override: normal;
font-optical-sizing: auto;
font-size: 24px;
font-size-adjust: none;
font-variant-alternates: normal;
font-variant-position: normal;
font-variation-settings: normal;
font-weight: 400;
line-height: 1;
margin: 18px 0 0;
padding: 0;
text-align: center;
text-rendering: auto;
}
a.float + div.label-container {
visibility: hidden;
opacity: 0;
transition: visibility 0s, opacity 0.5s ease;
}
a.float:hover + div.label-container{
visibility: visible;
opacity: 1;
}HTML
<a href="/link-me-to-something-special" class="float">
<i class="ii icon-plus"></i>
</a>
<div class="label-container">
<div class="label-text">Log a Security Incident</div>
</div>